今日的發現:
發現做daily ui的好處,它有非常多樣性的UI設計題目,像是昨天DAY2是設計信用卡確認頁面(關於金融)、今天Landing page(關於行銷):
我都必須事先學習與查找資料,了解到這個頁面是「做什麼」的、「使用者是誰」(了解受眾),才能做出相關的設計,像是Landing page會有的CTA(Call to Action)是什麼呢?通常是看完這個網站,會將人導向購買或註冊...等行為的按鈕,這些相關知識都必須先做功課。
實作流程:
晚上肚子好餓想吃Pizza,就來做PIZZA的landing page頁面,
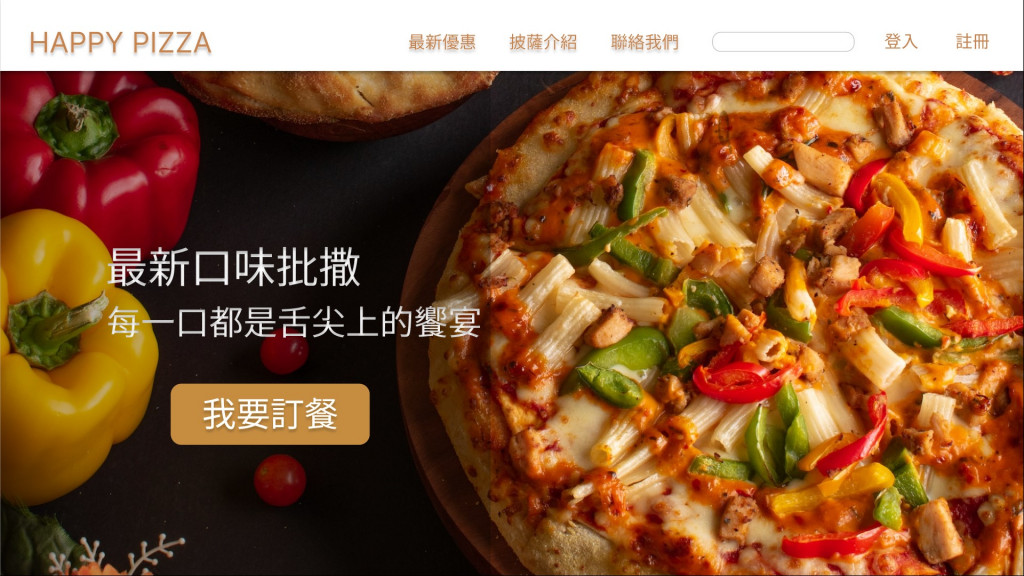
秀一下成果:
感謝unsplash這款無授權圖庫,讓我有超漂亮的照片能夠挑選
今日心得:
想當年課堂作網站幾乎都沒在考慮物件的大小與比例,都是看順眼用css微調而已,但實際去看企業的網頁與網路上其他設計師關於字體大小的說明,原來是以這樣的比例。
接下來要花時間看看design guide了,今天做圖時也比前幾天有概念,開始用css間距的方式設計,而不是只有把圖文放一放(腦袋有一直在算比例、這樣要怎麼切板等等)。
雖然做得很慢,但還是要繼續加油!![]()
